 vérifié par le cabinet d'éthikmologie
vérifié par le cabinet d'éthikmologieL’arborescence (squelette) de votre site
Dernière modification le 11 mars 2025
L’arborescence d’un site internet, c’est son architecture – son squelette. Il s’agit d’ordonner logiquement le contenu de votre site. Le webdesignerC’est nous ! D’ailleurs, nous pouvons vous aider dans ce travail de structuration. en a besoin pour comprendre votre projet, le visiteur ne doit pas être perduSauf si c’est votre but ! Dans le jargon, c’est l’expérience utilisateur (de l’anglais User Experience, souvent abrégé UX)., et les robots des moteurs de rechercheCeux qui référencent votre site internet. Pour parler de son optimisation, on parle de SEO pour Search engine optimization : SEO. doivent pourvoir le comprendre.
Habituellement cette arborescence se retrouve visible dans le menu du siteEn fait pas toujours. Mais comme une première approximation pour comprendre l’arborescence d’un site, cela n’est pas si mal..
Par arborescence, nous entendons avant tout la structure des pages. Une page estLa aussi c’est une grossière approximation. Mais pour la première ébauche de votre arborescence, cette approximation nous semble opérationnelle. ce qui est contenu lorsque vous arrivez sur une URL, ce qui commence tout en haut, et fini tout en bas. On parcourt la page en défilantCe qu’on appelle le scroll. Avec la molette de la souris par exemple. l’écran verticalementDans de plus rares cas horizontalement.

Une page peut être composée de sous-pages, à savoir d’autres pages de niveau hiérarchique inférieur. Par exemple, la page que vous êtes en train de lire est bienÀ l’heure où nous écrivons ces lignes ! une sous-page de « Les étapes de la réalisation d’un site web », elle-même étant une sous-page de « création de sites internet ».
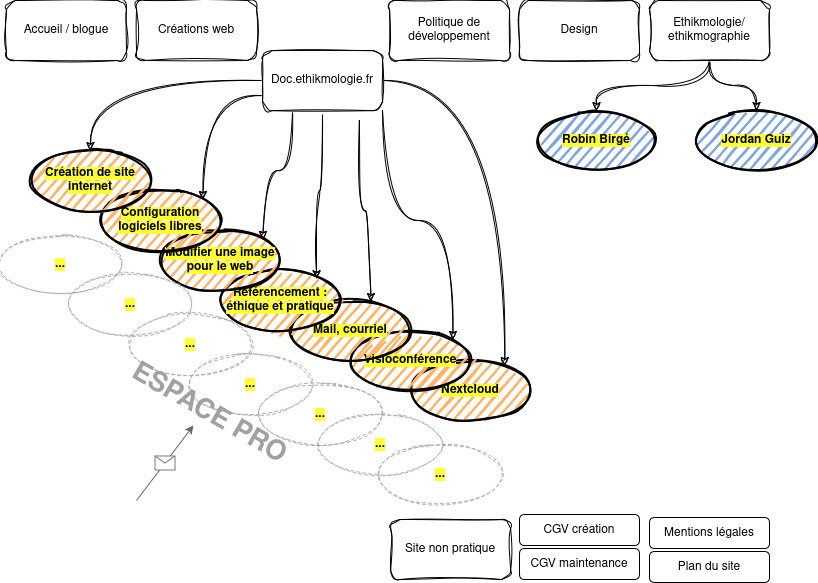
Exemple d’extrait d’arborescence brut des pages et sous-pages de doc.ethikmologie.fr :
├── accueil
├── Les modes d’emploi
├── création de sites internet
│ ├── Les étapes de la réalisation d’un site web
│ │ ├── L’arborescence (squelette) de votre site
│ │ └── Préparer les éléments d’une page et son contenu
│ ├── Frais
│ ├── Tarif des options
│ ├── Maintenance et administration
│ └── site provisoire et en construction
├── Configuration logiciels libres
│ ├── Thunderbird
│ ├── Logiciel Android
│ ├── Firefox
│ ├── Wordpress
│ └── Gimp
├── gérer son site avec Grav
│ └──...
└── ...Les éléments qui composent une page peuvent être décomposés en différents blocs de contenu. Nous les nommons modules.